For the previous character design, we received feedbacks from Mr Muzamir:
- Character has no root.
- Needs more stylization on colors, cartoons style and strokes.
- Clean up the strokes.
-
Therefore I have done a few research on cartoon characters and the style.
What I wanted was a character that has a human feature but at the same time cartoon-ish and stylized.
The main character, Adrian also has a cheeky and playful nature, therefore it should reflect on its face.
Some good examples can be seen below:
Cheeky boy characters are usually with a cap and has a mischievous look, that can be achieved through the eyes and mouth.
The style that I am interested in which has a cartoon element but also has a human feature which is noticeable.
Cartoon from "Calvin and Hobbes" is also used as reference and is my favorite style among others.
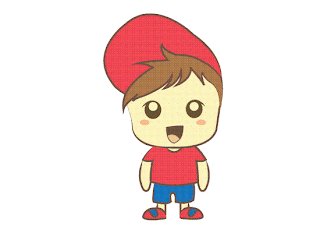
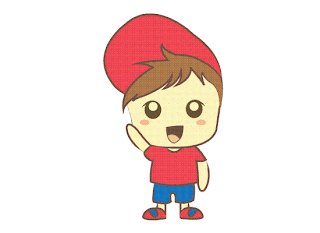
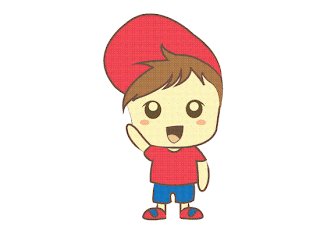
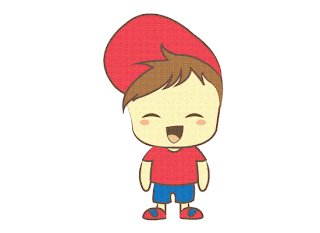
A style that Lai Yenn was interested in is known as the chibi style which plays with proportion. It has a big head and a small body and usually comes with big eyes.
Characters that inspired Lai Yenn are chibi characters like Ni Hao, Kai Lan and Pucca.
Both of us re-designed Adrian, of different styles, but the same colour scheme that we've come up with earlier.
Left: Designed by Amirah, Right: Designed by Lai Yenn.
Amirah & Angie.